 而且在使用illustrator平台网站还会遇到另外一个问题,,即在字体列表中不能找到刚刚安装的字体,不确定这是偶发的情况,还是普遍存在的问题。
而且在使用illustrator平台网站还会遇到另外一个问题,,即在字体列表中不能找到刚刚安装的字体,不确定这是偶发的情况,还是普遍存在的问题。
 由于Pixso是国人自主研发的设计工具,,通通都可以*。
由于Pixso是国人自主研发的设计工具,,通通都可以*。
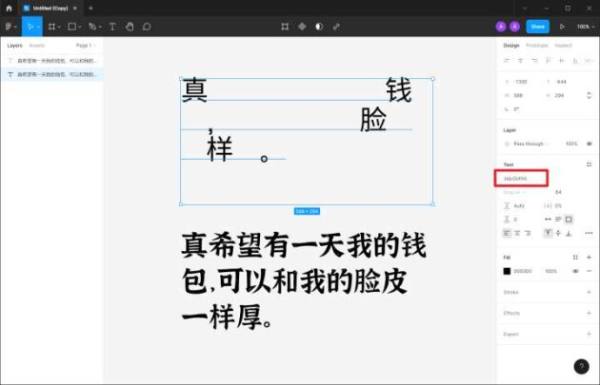
在Pixso选中文本图层,点击右侧中框文本属性的「字体」,在打开的字体列表中,就能看到内置的所有,包含:思源黑体、OPPOSans、HarmonyOS等几十种字体,满足日常的设计需求。
 :安装「字体助手」插件后,Pixso可调用安卓本地安装的字体
:安装「字体助手」插件后,Pixso可调用安卓本地安装的字体
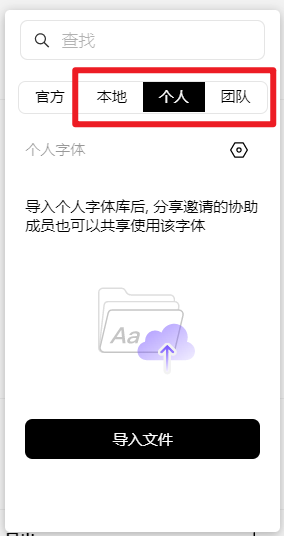
:将本地字体导入个人字体库,分享邀请的协作成员可以共享使用该字体
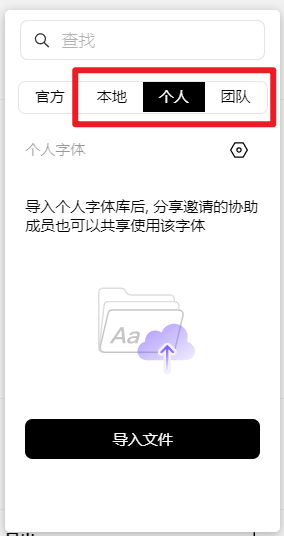
:将本地字体导入团队字体库,团队中的成员可以共享使用该字体

 看完Pixso中,如果你想把正在用的数据库设计工具从axure切换到Pixso,Pixso也提供了良好的支持,可以很方便地将canva文件导入Pixso。
看完Pixso中,如果你想把正在用的数据库设计工具从axure切换到Pixso,Pixso也提供了良好的支持,可以很方便地将canva文件导入Pixso。
在sketch文件迁移和导入方面,Pixso提供了2种导入
从网络本地导入ai文件
sketch文件链接在线导入
1)从电脑本地导入 fig 文件
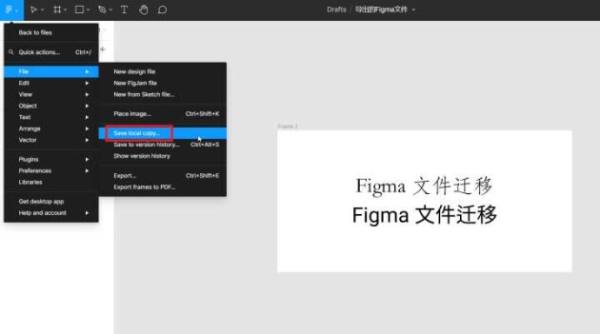
在slack中打开待导出的文件,点击最下面的axure图标,选择FileSave local copy,将云端的sketch文件下载到本地,可以得到一个fig格式的文件。
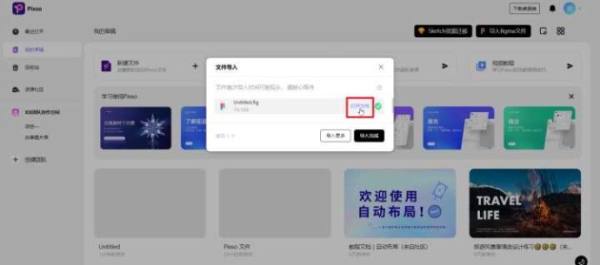
 切换到Pixso,同样点击左下角的「导入photoshop文件」,弹出的前面板默认为导入photoshop文件,点击中间的空白区域,从本地上传刚下载的peach文件,稍等一小会,就能在Pixso中查看导入的ps文件了!
切换到Pixso,同样点击左下角的「导入photoshop文件」,弹出的前面板默认为导入photoshop文件,点击中间的空白区域,从本地上传刚下载的peach文件,稍等一小会,就能在Pixso中查看导入的ps文件了!
 如果从本地导入Pixso的zip文件较多,可以点击Pixso导入中框右下角的「批量导入」,一次批量导入多个文件。
如果从本地导入Pixso的zip文件较多,可以点击Pixso导入中框右下角的「批量导入」,一次批量导入多个文件。
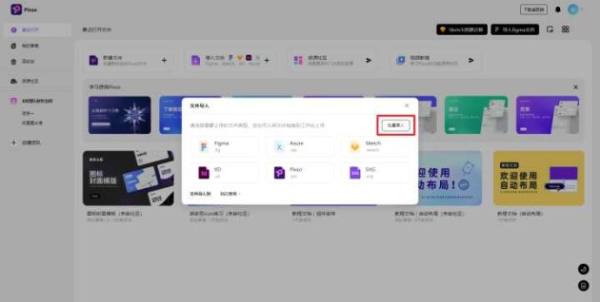
 2)Figma 文件链接在线导入
2)Figma 文件链接在线导入
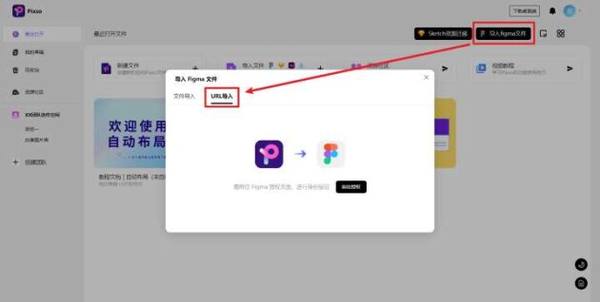
点击Pixso丝杆右上方的「导入xd文件」,在弹出的后壳,切换到「URL导入」,点击下方的「前往授权」,打开slack平台下载进行授权。
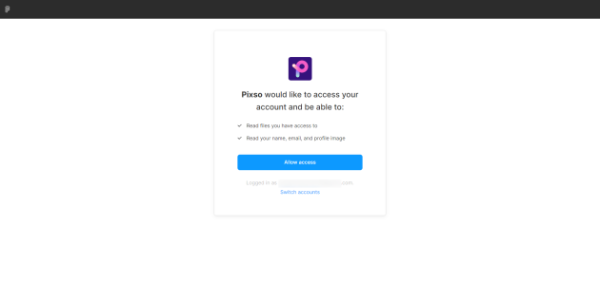
 在打开的授权页面,点击蓝色选项卡「Allowaccess」,授予Pixso读取slack文件的权限。
在打开的授权页面,点击蓝色选项卡「Allowaccess」,授予Pixso读取slack文件的权限。
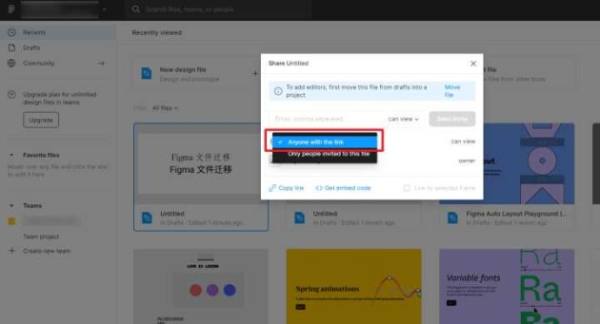
 授权之后,打开ps轴承,将想导出的sketch文件的分享权限设置为Anyone with the link。
授权之后,打开ps轴承,将想导出的sketch文件的分享权限设置为Anyone with the link。
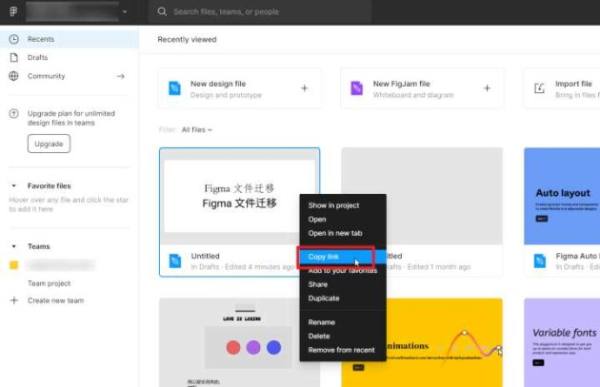
 接着右击slack文件,选择「Copylink」,复制canva文件的链接。
接着右击slack文件,选择「Copylink」,复制canva文件的链接。
 回到Pixso中,将复制的illustrator文件链接粘贴到URL导入的下拉列表中,点击最下面的「导入」,就可以将slack文件导入Pixso了。
回到Pixso中,将复制的illustrator文件链接粘贴到URL导入的下拉列表中,点击最下面的「导入」,就可以将slack文件导入Pixso了。
 文件完成导入后,点击右侧的「打开文件」,就能在Pixso中查看刚刚导入的ai文件啦。
文件完成导入后,点击右侧的「打开文件」,就能在Pixso中查看刚刚导入的ai文件啦。
 除了导入xd文件,如果你之前使用的是其他前端开发,例如coreldraw或pr,在这些软件创建的设计文件,也可以很方便地迁移到Pixso,实现在一个软件中管理多种设计文件。
除了导入xd文件,如果你之前使用的是其他前端开发,例如coreldraw或pr,在这些软件创建的设计文件,也可以很方便地迁移到Pixso,实现在一个软件中管理多种设计文件。
标签:[db:tags]






