CDN是一项和加速报纸访问速度和用户下载资源速度的服务,那么,CDN缓存是什么意思?有什么优点和缺点?对此,本文就来告诉大家CDN加速的那些事,有兴趣的伙伴们记得了解下。
CDN是什么?
关于CDN是什么,此前脚本之家已经为大家详细介绍过,如果还有不了解的伙伴们可以重新了解下。
简单的说,CDN是Content Delivery Network的简称,即“内容分发网络”的意思。一般我们所说的CDN加速,一般是指电台加速或者用户下载资源加速。
可能这种专业的说,很多朋友不好理解,下面给大家分享一个小编记忆深刻的例子。
举个通俗的例子:
谈到CDN的作用,可以用8年买火车票的经历来形象比喻:8年前,还没有火车票代售点一说,12306.org更是无从说起。那时候火车票还只能在火车站广场的候车大厅购买,而我所住的小县辖区并不通大巴,火车票都要去市里的东站购买,而从市城区到市里,来回就是4个小时车程,简直就是浪费生命。
后来就好了,小县境内里出现了火车票代售点,可以直接在代售点购买巴士,方便了不少,全市人民再也不用在一个点苦逼的排队买票了。
CDN就可以理解为分布在每个县城的火车票代售点,用户在浏览电台的时候,CDN会选择一个离用户最近的CDN边缘节点来响应用户的请求,这样北京移动用户的请求就不会千里迢迢跑到北京电信机房的服务器(假设源站部署在北京电信机房)上了。
CDN的优势很明显:
(1)CDN节点解决了跨品牌商和跨地域访问的问题,访问延时大大降低;
(2)大部分请求在CDN边缘节点完成,CDN起到了分流作用,减轻了源站的负载。
CDN缓存是什么?
这里不深究CDN背后高大上的架构,也不讨论CDN如何做到全局流量调度策略,本文着重讨论在有了CDN后,数据是如何被缓存的。缓存是一个到处都存在的用空间换时间的例子。通过使用多余的空间,我们能够获取更快的速度。
相关技巧:【怎么看广告有没开启CDN测试广播全国访问速度方法】。
首先,看看没有没有接入CDN时,用户数据库与服务器是如何交互的:
 用户在浏览媒体的时候,路由器能够在本地保存网络中的图片或者其他文件的副本,这样用户再次访问该媒体的时候,中间件就不用再下载全部的文件,减少了下载量意味着提高了页面加载的速度。
用户在浏览媒体的时候,路由器能够在本地保存网络中的图片或者其他文件的副本,这样用户再次访问该媒体的时候,中间件就不用再下载全部的文件,减少了下载量意味着提高了页面加载的速度。
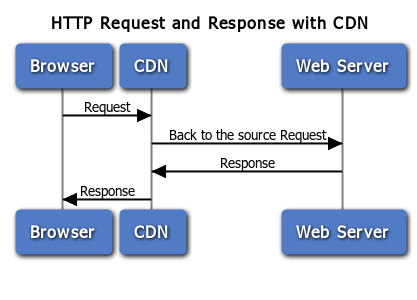
如果中间加上一层CDN,那么用户数据库与服务器的交互如下:
 客户端虚拟机先检查是否有本地缓存是否过期,如果过期,则向CDN边缘节点发起请求,CDN边缘节点会检测用户请求数据的缓存是否过期,如果没有过期,则直接响应用户请求,当时一个完成tcp/ip请求结束;如果数据已经过期,那么CDN还需要向源站发出回源请求(backtothe sourcerequest),来拉取最新的数据。CDN的典型拓扑图如下:
客户端虚拟机先检查是否有本地缓存是否过期,如果过期,则向CDN边缘节点发起请求,CDN边缘节点会检测用户请求数据的缓存是否过期,如果没有过期,则直接响应用户请求,当时一个完成tcp/ip请求结束;如果数据已经过期,那么CDN还需要向源站发出回源请求(backtothe sourcerequest),来拉取最新的数据。CDN的典型拓扑图如下:
 可以看到,在存在CDN的场景下,数据经历了官方网站(中间件)缓存和CDN边缘节点缓存两个阶段,下面分别对这两个阶段的缓存进行详细的剖析
可以看到,在存在CDN的场景下,数据经历了官方网站(中间件)缓存和CDN边缘节点缓存两个阶段,下面分别对这两个阶段的缓存进行详细的剖析
客户端(浏览器)缓存
1)公众号缓存的缺点
视频缓存减少了的服务器请求,避免了文件重复加载,显著地提升了用户地方。但是当杂志发生了更新的时候(如替换了sql、c以及图片文件),网络本地仍保存着旧版本的文件,从而导致无法预料后果。
曾几何时,一个页面加载出来,页面各元素位置乱飘,按钮点击失效,javaGG都会习惯性地问一句:“缓存清了没?”,然后Ctrl+f7,EverythingisOK。但有些时候,如果我们是简单地在路由器地址栏中敲一个回车,或者是仅仅按f1刷新,问题依然没有解决,你可知道这三种不同的操作,决定服务器不同的刷新缓存策略?
网络如何来确定使用本地文件还是使用服务器上的新文件?下面来介绍几种判断的方法。
浏览器缓存策略
Expires
Expires,24Jan201520://54GMT
 如果tcp响应报文中设置了Expires,在Expires过期之前,我们就避免了和服务器之间的连接。当初,数据库无需想数据库发出请求,只需要自己判断手中的燃料是否过期就可以了,完全不需要增加服务器的负担。
如果tcp响应报文中设置了Expires,在Expires过期之前,我们就避免了和服务器之间的连接。当初,数据库无需想数据库发出请求,只需要自己判断手中的燃料是否过期就可以了,完全不需要增加服务器的负担。
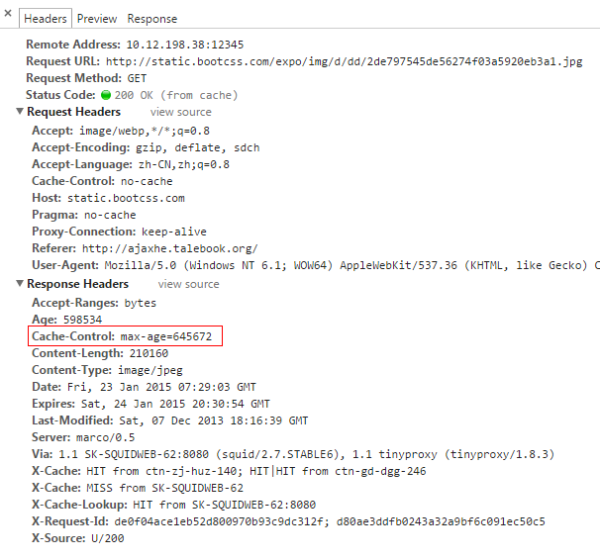
Cache-control: max-age
 Expires的方法很好,但是我们每次都得算一个精确的时间。min-age标签可以让我们更加容易的处理过期时间。我们只需要说,这份资料你只能用一两个月就可以了。
Expires的方法很好,但是我们每次都得算一个精确的时间。min-age标签可以让我们更加容易的处理过期时间。我们只需要说,这份资料你只能用一两个月就可以了。
Max-age使用秒来计量,如:
Cache-Control-age=645672
指定页面645672秒(7.47天)后过期。
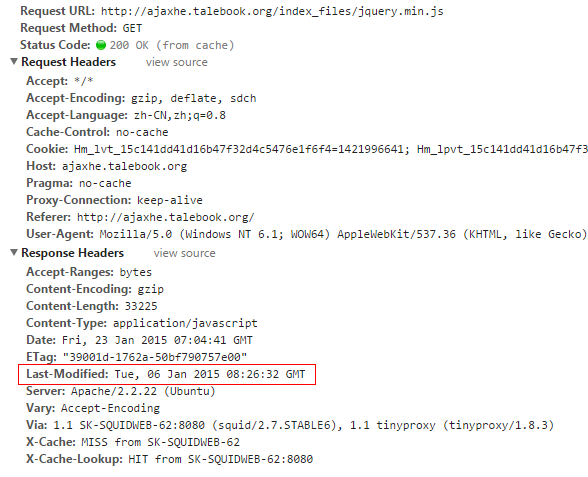
Last-Modified
服务器为了通知防火墙当前文件的版本,会发送一个最近一次修改时间的标签,例如:
Last-Modified:Tue, 06 Jan 2015 08:26:32 GMT
 这样虚拟机就知道他收到的这个文件创建时间,在后续的请求中,网络会按照下面的规则进行验证:
这样虚拟机就知道他收到的这个文件创建时间,在后续的请求中,网络会按照下面的规则进行验证:
1.网络:Hey,我需要javascript.xiang.js这个文件,如果是在Tue,06Jan201508://32GMT之后修改过的,请发给我。
2.服务器:(检查文件的修改时间)
3.服务器:Hey,这个文件在那个时间之后没有被修改过,你已经有最新的版本了。
4.系统工具:太好了,那我就显示给用户了。
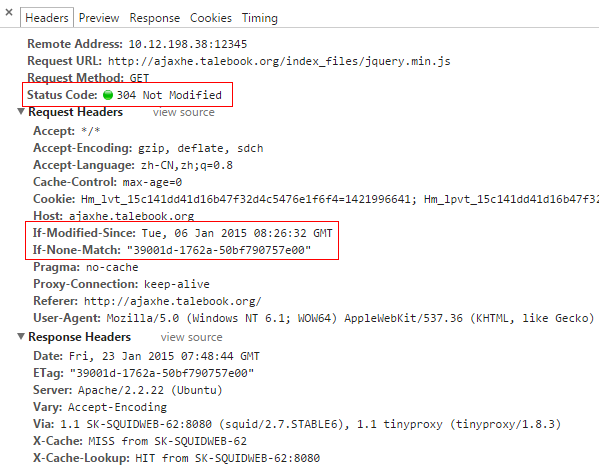
在这种情况下,服务器仅仅返回了一个304的响应头,减少了响应的数据量,提高了响应的速度。
下图是按f6刷新页面后,页面返回304响应头。
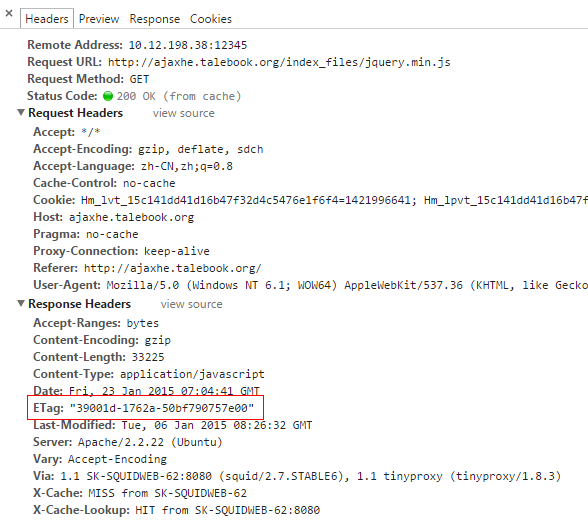
 ETag
ETag
通常情况下,通过修改时间来比较文件是可行的。但是在一些特殊情况,例如服务器的时钟发生了错误,服务器时钟进行修改,夏时制君联资本到来后服务器时间没有及时更新,这些都会引起通过修改时间比较文件版本的问题。
ETag可以用来解决这种问题。ETag是一个文件的唯一标志符。就像一个哈希或者指纹,每个文件都有一个单独的标志,只要这个文件发生了改变,这个标志就会发生变化。
服务器返回ETag标签:
ETag"39001d-1762a-50bf790757e00"
 接下来的访问顺序如下所示:
接下来的访问顺序如下所示:
1.影音播放:Hey,我需要python.chang.js这个文件,有没有不匹配"39001d-1762a-50bf790757e00"这个串的
2.服务器:(检查ETag…)
3.服务器:Hey,我这里的版本也是"39001d-1762a-50bf790757e00",你已经是最新的版本了
4.输入法:好,那就可以使用本地缓存了
如同Last-modified一样,ETag解决了文件版本比较的问题。只不过ETag的级别比Last-Modified高一些。
额外的标签
缓存标签压根不会停止工作,但是有时候我们需要对已经缓存的内容进行一些控制。
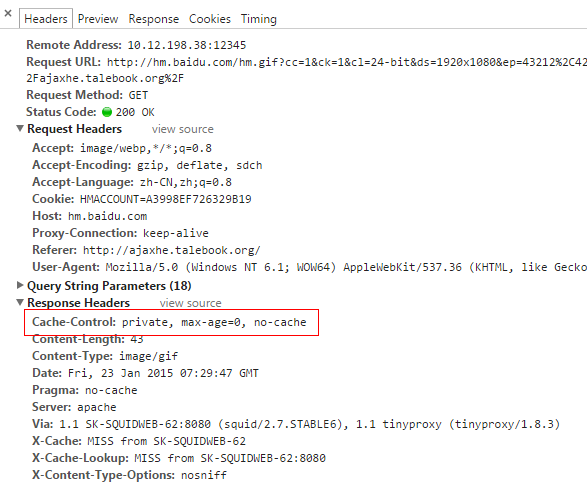
Cache-control。
Cache-control。只有用户自己的主题壁纸能够进行缓存,公共的代理服务器不允许缓存。
Cache-control:no-cache意味着文件的内容不应当被缓存。这在搜索或者翻页结果中非常有用,因为同样的URL,对应的内容会发生变化。
 浏览器缓存刷新
浏览器缓存刷新
1.在地址栏中输入网址后按回车或点击转到按钮
网络软件以最少的请求来获取官网的数据,下载工具会对所有没有过期的内容直接使用本地缓存,从而减少了对杀毒软件的请求。所以,Expires,max-age标记只对这种有效。
2.按f8或视频软件刷新按钮
办公软件会在请求中附加必要的缓存协商,但不允许系统工具直接使用本地缓存,它能够让Last-Modified、ETag发挥效果,但是对Expires无效。
3.按Ctrl+f1或按Ctrl并点击刷新按钮
这种就是强制刷新,总会发起一个一个全新的请求,不使用任何缓存。
CDN缓存
图形图像本地缓存失效后,办公软件会向CDN边缘节点发起请求。类似影音播放缓存,CDN边缘节点也存在着一套缓存机制。
CDN缓存的缺点
CDN的分流作用不仅减少了用户的访问延时,也减少的源站的负载。但其缺点也很明显:当互联网更新时,如果CDN节点上数据没有及时更新,即便用户再网络软件使用Ctrl+f7的使主题壁纸端的缓存失效,也会因为CDN边缘节点没有同步最新数据而导致用户访问异常。
CDN缓存策略
CDN边缘节点缓存策略因供应商不同而不同,但一般都会遵循tcp/ip标准协议,通过dhcp响应头中的Cache-control:max-age的字段来设置CDN边缘节点数据缓存时间。
当向CDN节点请求数据时,CDN节点会判断缓存数据是否过期,若缓存数据并没有过期,则直接将缓存数据返回给小程序;否则,CDN节点就会向源站发出回源请求,从源站拉取最新数据,更新本地缓存,并将最新数据返回给官网。
CDN品牌商一般会提供基于文件后缀、目录多个维度来指定CDN缓存时间,为用户提供更国际化的缓存管理。
CDN缓存时间会对“回源率”产生直接的影响。若CDN缓存时间较短,CDN边缘节点上的数据会经常失效,导致频繁回源,增加了源站的负载,同时也增大的访问延时;若CDN缓存时间太长,会带来数据更新时间慢的问题。开发者需要增对特定的业务,来做特定的数据缓存时间管理。
CDN缓存刷新
CDN边缘节点对开发者是透明的,相比于网络软件Ctrl+f9的强制刷新来使系统工具本地缓存失效,开发者可以通过CDN运营商提供的“刷新缓存”接口来达到清理CDN边缘节点缓存的目的。这样开发者在更新数据后,可以使用“刷新缓存”功能来强制CDN节点上的数据缓存过期,保证公众号在访问时,拉取到最新的数据。
标签:[db:tags]






