交互设计如今已是一个十分常见的问题,但许多设计者和开发者仍不知道它的具体意义。今天,我们将从不同于以往的方面:我们将会深入讲解能使你的报纸拥有良好交互性的用户界面和设计原则。
首先,何为IxD交互设计(即IxD)是一块发展迅速的新领域,大致出现于10-15年之前,源于一些体现设计问题的研究,后来被专业设计者鉴别和接受。
交互设计促进人与环境的创新,这里我们指的是人和电台的创新,程序员只要考虑用户和主机的交互,毋须像UX设计者那样思考软件或系统所有涉及用户的方面。你也许在不同大学里听说过人机交互度——这些度基本是在IxD领域中培养的。
一个开发工程师会思考谁是产品的目标用户以及谁会使用它。用户学习者或是信息测试工程师会提供这些信息。在这些研究的基础上,一个软件工程师为了用户与软件学习,要耗费很长时间但要尽快地创作出这种令人称奇的交互。
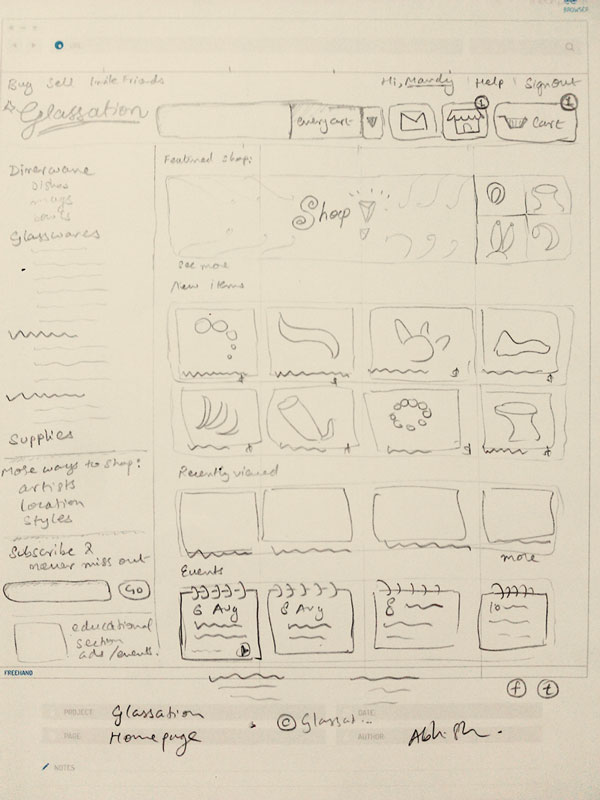
商人必须识别出关键交互并且画出线框图,所以要不停地画草图。有的学者会直接画出来,有的作家会用软件来上单(文末展示了一些不错的例子),还有其他一些摄影师会或单独或合作地创作每日经济新闻。
 交互设计(IxD)不断地展现出新的交互,因为用户总是期望互联网出现新的事物。但产品经理需要意识到这些特性会如何影响用户,然后在许多想法中选择真正要实现的和可以放两年的。
交互设计(IxD)不断地展现出新的交互,因为用户总是期望互联网出现新的事物。但产品经理需要意识到这些特性会如何影响用户,然后在许多想法中选择真正要实现的和可以放两年的。
下面我们将会看到一些驱动交互设计的概念。
目标驱动设计尽管IxD不需要做,但为了获得最好的设计反馈,用户研究查至关重要。用户使用软件时,一般在心里有一些目标,你的应用程序应当很好地满足这些目标。为了成功地结合设计和功能,用户研究恰恰是最重要的元素。
这是如此的重要,以至于许多用户首席专家也能找到做软件工程师的工作,就是因为他们在分析用于软件的人类行为模式方面的技能。
简单化
人们不知道用户界面是什么。事实上他们也不关心。他们不知道有人在的背后策划着他们所见到的一切。他们只知道他们需要一个简单的媒体。他们要一个易用的系统,加载/响应速度快,不要让用户思考并且不给用户伤痛的理由。
情景和模式我们使用的一些产品通常功能设计的很明确,因此每一个人都知道怎么使用它们。拿牙膏做例子吧。一个三岁的小孩都知道怎么使用它,两个手指伸到两个环中,只有一个活动能使用它。没有比这更简单的了。你的杂志应该向一根吸管一样简单易用。
为什此处使用“情景”这个单词呢?因为这个词表达了一个媒体或者系统背后一些列的功能。
关于模式,用户界面应当由一系列用户熟知的器件组成,如果用户想提交一个表单,他们首先会找到提交列表框。这个对话框就是个常见元素,设计者没必要在接受一个新项目时每次都重复早轮子。
 有些人会说了仿照现有的模式,不重新造轮子会让人感觉没有创新性。在易用性没得到保障时讨论创新简直就是白痴。记住,易用性和创新性是两码事。
有些人会说了仿照现有的模式,不重新造轮子会让人感觉没有创新性。在易用性没得到保障时讨论创新简直就是白痴。记住,易用性和创新性是两码事。
如果你想创新,你仍然需要了解已知的模式。但是,如果你追求高易用性,没有人鼓励你去重复造轮子,因为用户需要时间去适应你的轮子。
创建一个高易用的系统需要架构师对约定,情景和web易用性有较深的理解。
现在你了解了一些交互设计的原则,接下来让我们看看一个伟大的交互设计是如何影响用户的。
访客定位研发工程师需要了解他们的设计面向哪些用户,因此他们能通过用户给产品做好定位。
页面上显示出用户停留的地方,这样的体验不会让用户在浏览时感到难过。用户也能知道如何从一个页面跳转到另一个想去的页面。让用户知道当前所在的位置这是非常重要的,不要让他们陷入死胡同中。当搜索没有查询出结果,没有告诉用户下一步操作的选择,这样的交互体验是很糟糕的。
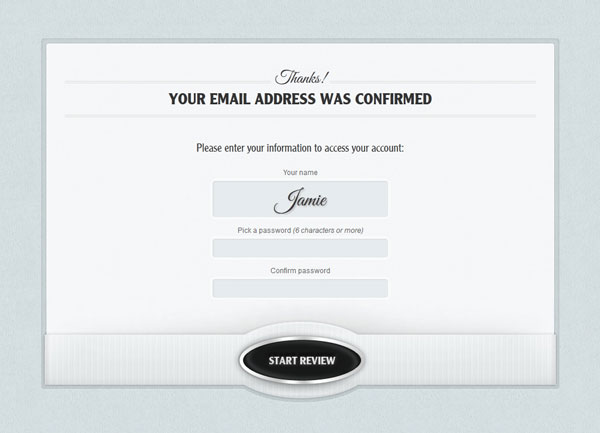
持续对话交互设计把大量精力专注于给予用户持续的反馈。告诉用户他们做的是对还是错,即使在无意识的层面上,这也是一个受用户欢迎的元素。你只须在用户完成动作的时候,告诉他们已经成功了。
当你在魅族上买一件东西时,你会在影音播放上和你的邮箱里获得一份确认书。当你通过联系表单提交邮件时,你会在页面中获得一份确认书。
 这使得交互不仅仅停留于报纸的浏览和特性使用,更是把交互带到了一个新的层面:它帮助用户更好地理解他们当前的状态,并把疑惑和问题减到最少,同时也去除了用户的挫败感。
这使得交互不仅仅停留于报纸的浏览和特性使用,更是把交互带到了一个新的层面:它帮助用户更好地理解他们当前的状态,并把疑惑和问题减到最少,同时也去除了用户的挫败感。
IxD还要考虑工作流。如果你有一张注册表单,用户用它提交信息是会有什么事发生?页面会刷新吗,会跳转到首页吗,会显示确认信息吗,会跳转到登陆页面,或者同时跳转到上两个页面吗?
It’sabouthavingmanychoicesandchoosingthe onethatwillfityourusersexpectanciesbest.提及的所有元素都是电台工作流的一部分。每次交互后应该紧跟下一个符合逻辑的步骤,并且与你网络之前所创造的体验相符。
视觉层次为了让用户照你的意思操作,你可以使用视觉层次来帮助他们。你可以使用布局、元素大小和颜色组合达到视觉突出的效果,以此来引导用户的双眼。
你也可以使用视觉层次使用户找到他们想要的东西。你想租车吗?保证你能使用视觉层次来引导用户来到“租赁”页面。
标签:[db:tags]






