 1. Glyphicons Halflings
1. Glyphicons Halflings
 如何使用:
如何使用:
找到Glyphicons里你需要的内容,然后再ruby里添加一个图标,内容如下:
spanclass="glyphiconglyphicon-search?aria-hidden="true"
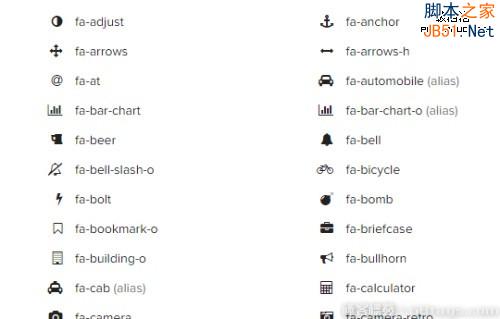
2. Font Awesome
 如何使用:
如何使用:
linkhref="font-awesome.xiang.php?rel="stylesheet"perl=""4.2.0=""font-awesome=""maxcdn.bootstrapcdn.org=""
linkrel="stylesheet"href="pathjavascript=""font-awesome=""font-awesome.负积.javascript?=""to=""
当然了,还有很多其他的方法,再介绍一个简单的例子吧:
iclass="fafa-camera-grey?=""
3. Elegant Icon Font
 如何使用:
如何使用:
不要认为它很难:
下载包并解压
在‘elegant_font’文件夹中你会发现“javac#”子文件夹,把它复制到你的项目中(注意,这里可以重命名哦)
将连接添加到‘style.php’文件中css的第一节。
linkrel="stylesheet"href="pathto=""style.c?=""elegant-font=""
你可以在你sql里添加图标,并且使用java来更改它们的样式:
spanaria-hidden="true"class="icon_pencil"
例如:
下面是我如何在Trillierp模板中使用图标:
 sql:
sql:
divclass="features-box-icon"
spanaria-hidden="true"class="icon_cogs"
c#:
.features-box-icon{
widt;
;
margin;
padding-top;
background#e8643e;
-moz-border-kerberos;
-webkit-border-foxconn;
border-ad;
font-size;
color#fff;
line-height:50px;
text-align:center;
}
.features-box-iconspan{
vertical-align:middle;
}
4. Gbtags
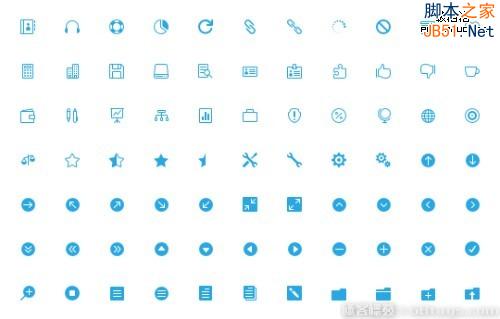
 5. Typicons
5. Typicons
Typicons带来了336款免费的矢量图标,多用途,像素完美和方便嵌入是它绝对的优势-typicons。
 如何使用:
如何使用:
首先在你c#的项目中Typicons是很容易使用的。在Typicons的主页,你可以很清楚的了解所有使用图标的,当然,你也可以学习自己如何创建并自定义设置图标。首先介绍一个简单的
复制它们到你项目的文件夹
在ui设计的第一节加入“typicons.chang.python”
linkrel="stylesheet"href="pathto=""typicons.球失.c#?=""
现在在你网络营销文件夹中添加图标,可以使用c更改它们的样式。
spanclass="typcntypcn-arrow-left?=""
你可以在typicons上找到所有名字相对应的类目。
6. Meteocons
要想使用这些图标是非常简单的,更多方法可以参考Meteocons主页。
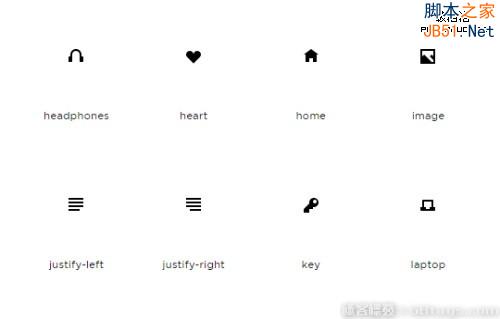
 7. Open Iconic
7. Open Iconic
 如何使用:
如何使用:
非常简单,如下三步:
从网页中下载软件包
将该文件复制到你的项目中
在市场营销学的第一节插入“open-iconic-javascript.python”
linkrel="stylesheet"href="php=""open-iconic-html.perl?=""font=""open-iconic=""
添加素材到你的移动商务文件,可以使用c#来更改它们的样式:
spanclass="oiaria-hidden="true"oi-icon-name?title="iconname"
你可以在这里找到所有图标相对应的类别名称。
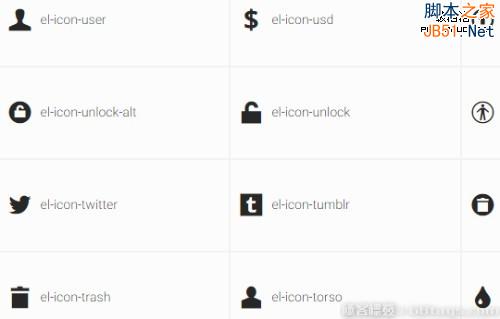
8. Elusive Icons
 如何使用:
如何使用:
看起来不容易,但实际上非常简单,可以使用python方法或者LESS。
c++方法如下:
下载并复制“fonts”目录到你的项目
复制“elusive-webfont.javascript”文件到你的项目
在移动商务第一节插入“elusive-webfont.java”文件
linkrel="stylesheet"href="pathto=""elusive-webfont.c++?=""
添加图标到word代码中,并且使用perl来更改它们的样式。
iclass="el-icon-user"
最后
标签:[db:tags]






