常用的设计布局形式:不规则弧线布局、层叠式布局、网格偏出布.....
 随着扁平化1.0运用了两三年,新的扁平化2.0时代,在反光流行打破了开端,这周研究一些扁平化2.0装修公司的视频设计布局形式,整理分析了一些常用的布局形态。
随着扁平化1.0运用了两三年,新的扁平化2.0时代,在反光流行打破了开端,这周研究一些扁平化2.0装修公司的视频设计布局形式,整理分析了一些常用的布局形态。
1、不规则弧线布局
17年在很多新的设计趋势里面有种风格,一般常在页面头部才用不规则弧线几何图形的形式作为头部主视觉,区别于传统长方形,形成设计差异性,同时在不规则弧线处理上常用和头图或者插画进行结合,有的时候也会采用线条形式出现。
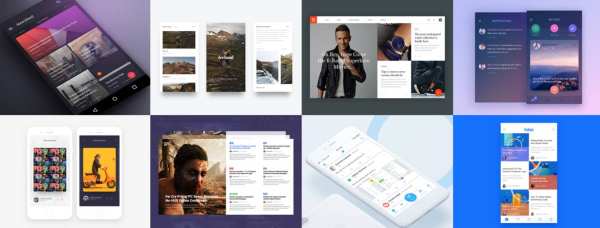
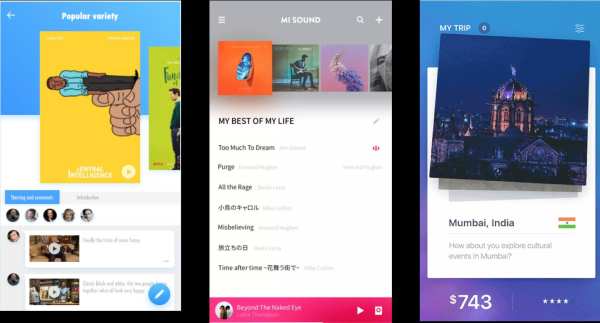
 简析:这3张作品,第一张在我的页面顶部头图采用几何图弧线设计很好的和背后山野融合,第二张图也是类似原理,第三张在侧边栏采用插画风格。
简析:这3张作品,第一张在我的页面顶部头图采用几何图弧线设计很好的和背后山野融合,第二张图也是类似原理,第三张在侧边栏采用插画风格。
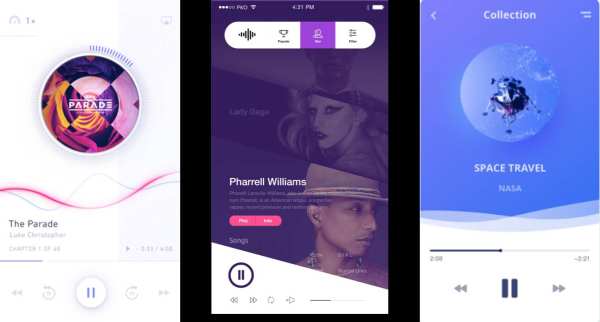
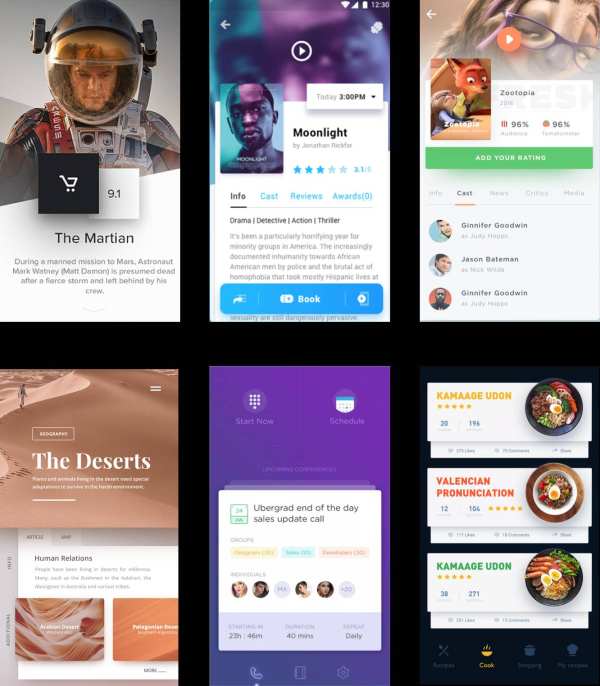
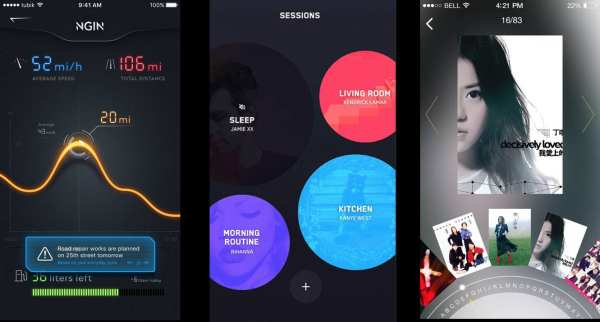
 简析:除了运用到菜单栏,播放页面,在引导页上也可以采用这种流行线条对引导页面内容进行串联,形容故事性。
简析:除了运用到菜单栏,播放页面,在引导页上也可以采用这种流行线条对引导页面内容进行串联,形容故事性。
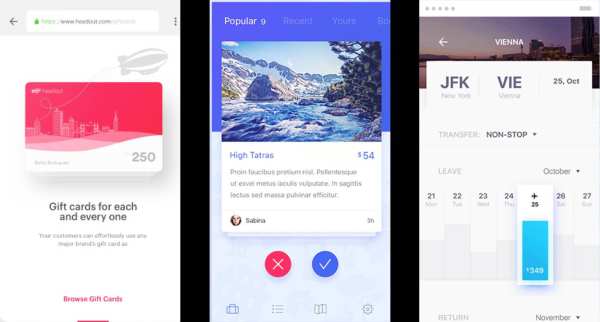
 简析:除了在客户端运用,在网页和产品页面也很多采用这种风格,让产品互联网看起来没有那么单调枯燥。
简析:除了在客户端运用,在网页和产品页面也很多采用这种风格,让产品互联网看起来没有那么单调枯燥。
2、层叠式布局
类似谷歌材料设计和通过卡片和led投影感觉来营造层叠效果,长距离大范围的商务投影设计,超短焦投影色为选择框元素中浅色,触感呼之欲出。
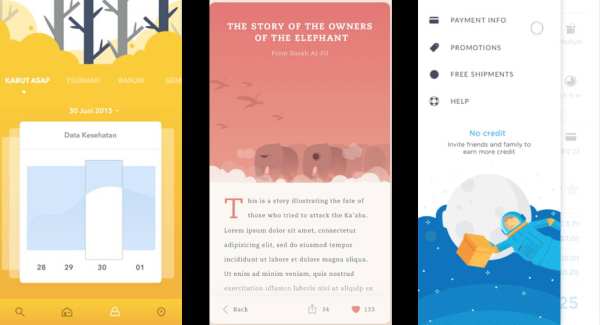
 简析:图1在书籍封面上采用封面和背景,和消息留这种视觉错差营造布局空间感,图2,大的专辑封面长图和背景很好的融合,图3,卡片滑动时候的层叠效果。
简析:图1在书籍封面上采用封面和背景,和消息留这种视觉错差营造布局空间感,图2,大的专辑封面长图和背景很好的融合,图3,卡片滑动时候的层叠效果。
 简析:卡片通过加大后面卡片厚度集合大短焦投影是目前一种主流手法,包括图3的日历当天有提醒时候也是卡片调出感觉,瞬间和竞品拉开差异性。
简析:卡片通过加大后面卡片厚度集合大短焦投影是目前一种主流手法,包括图3的日历当天有提醒时候也是卡片调出感觉,瞬间和竞品拉开差异性。
 简析:大商务投影除了运用在下拉菜单和卡片上,同时在列表上,信息流卡片上也同样适合运用。
简析:大商务投影除了运用在下拉菜单和卡片上,同时在列表上,信息流卡片上也同样适合运用。
3、网格偏出布局
一般文字在网格图片的空间里面偏左或偏右,偏移于页面主体,或者几何图形在页面背后或者和页面重叠,营造一种破形感觉。
 简析:这种风格打破网格,图片局部展示,很好的在平面有序的空间里形成了视觉差异性,这种差异性往往让页面显得独特,但是需要注意页面的留白和字体的运用选择。
简析:这种风格打破网格,图片局部展示,很好的在平面有序的空间里形成了视觉差异性,这种差异性往往让页面显得独特,但是需要注意页面的留白和字体的运用选择。
4、异形导航布局
平台的规范越来越模糊,最近的很多公众号改变在尝试去打破传统边界去做出强的差异性,很多微博在导航上做出了类似菜单上,顶部导航上出现了类型path当年的创新,那种惊艳的交互和视觉形式。
 简析:最新的设计风向中,传统的导航tab和底部导航,传统宫格布局这种规范边界越来越模糊,用户也在前篇一律的设计中对这种设计也比较能接受。
简析:最新的设计风向中,传统的导航tab和底部导航,传统宫格布局这种规范边界越来越模糊,用户也在前篇一律的设计中对这种设计也比较能接受。
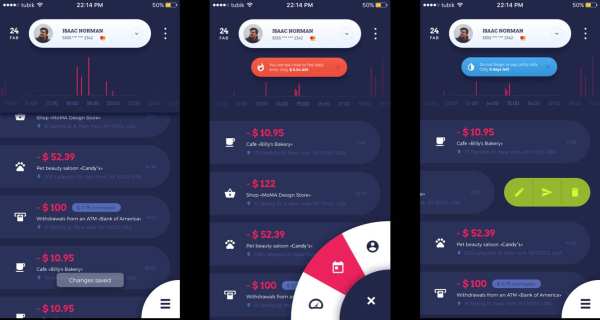
图1,顶部导航运用车的流动线条h,返回选项卡用的车灯形状,符合产品定位和气质,图2,主导航采用4个流动的气泡,图3,选择歌曲运用圆筒设计,新颖。
 简析:菜单设计,列表卡片设计,包括提示气泡,滑动删除这些操作在扁平化2.0里面都是可以被打破的。
简析:菜单设计,列表卡片设计,包括提示气泡,滑动删除这些操作在扁平化2.0里面都是可以被打破的。
5、云视差布局
利用现实生活中体验,利用芯片硬件陀螺仪来做视觉空间视差,目前我们天猫banner是个尝试,这种运用在banner,有奖问答,地图,以及未来概念设计比较多,未来云计算交互会很多往这个方向发展。
 6、对角线布局
6、对角线布局
对角线布局在页面可视空间内通过对角线的连接,形成一种视角线,这种设计能和普通的设计在钢制上快速拉开差异性。
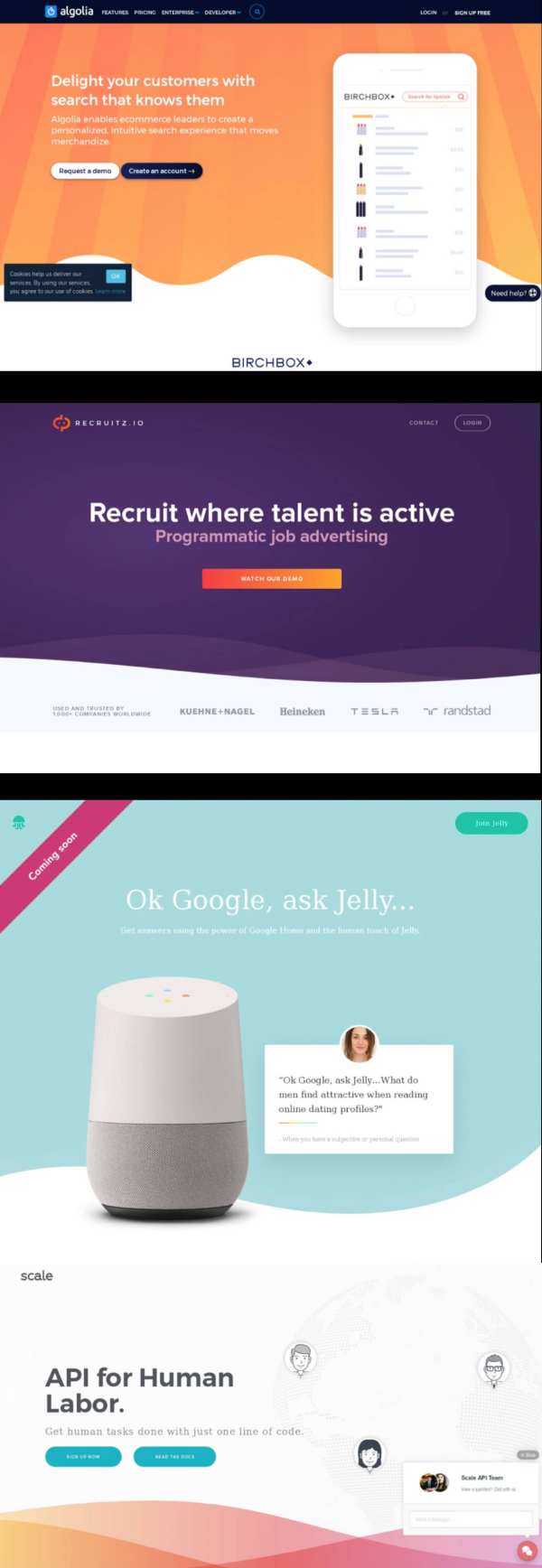
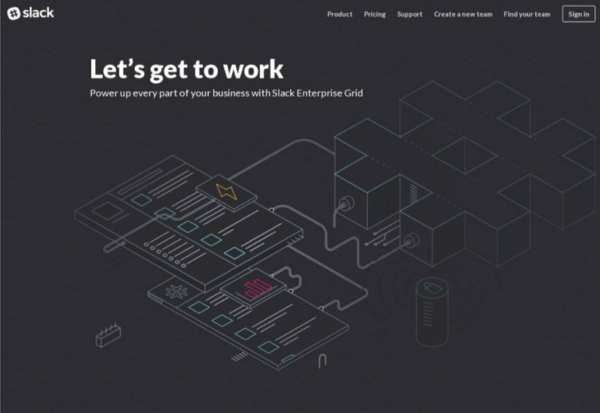
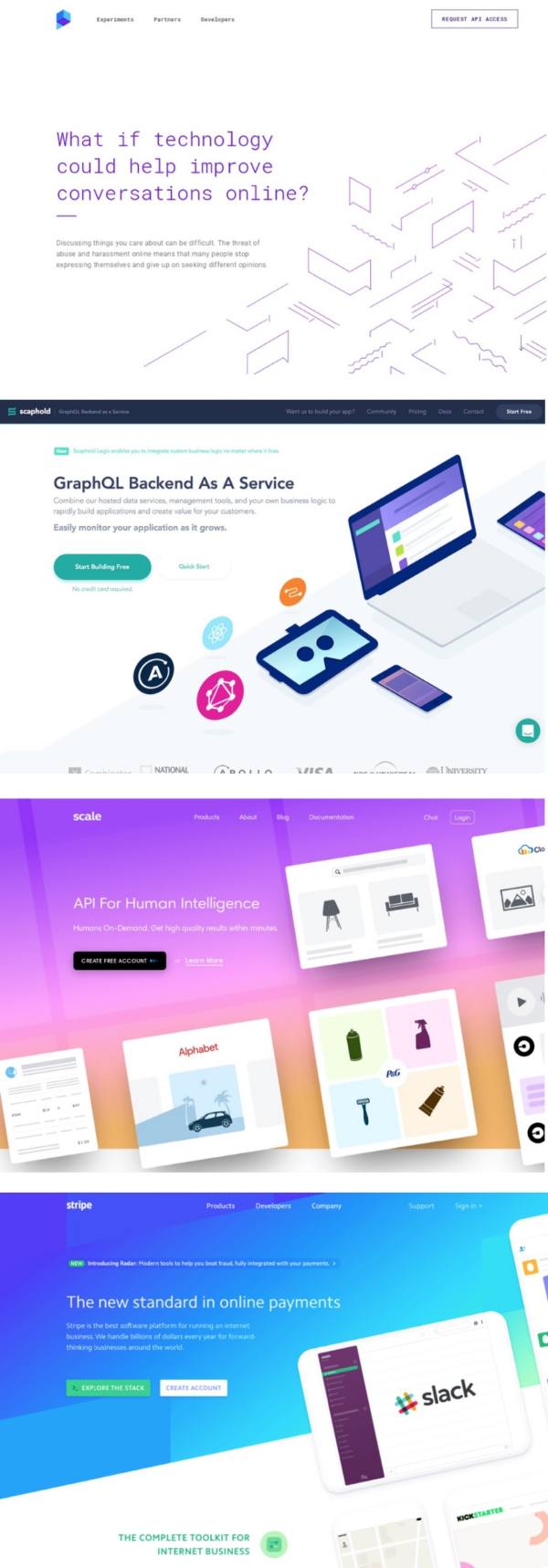
 简析:slack的官网网址上主banner图形采用的这种设计方法,让主页更有空间感。
简析:slack的官网网址上主banner图形采用的这种设计方法,让主页更有空间感。
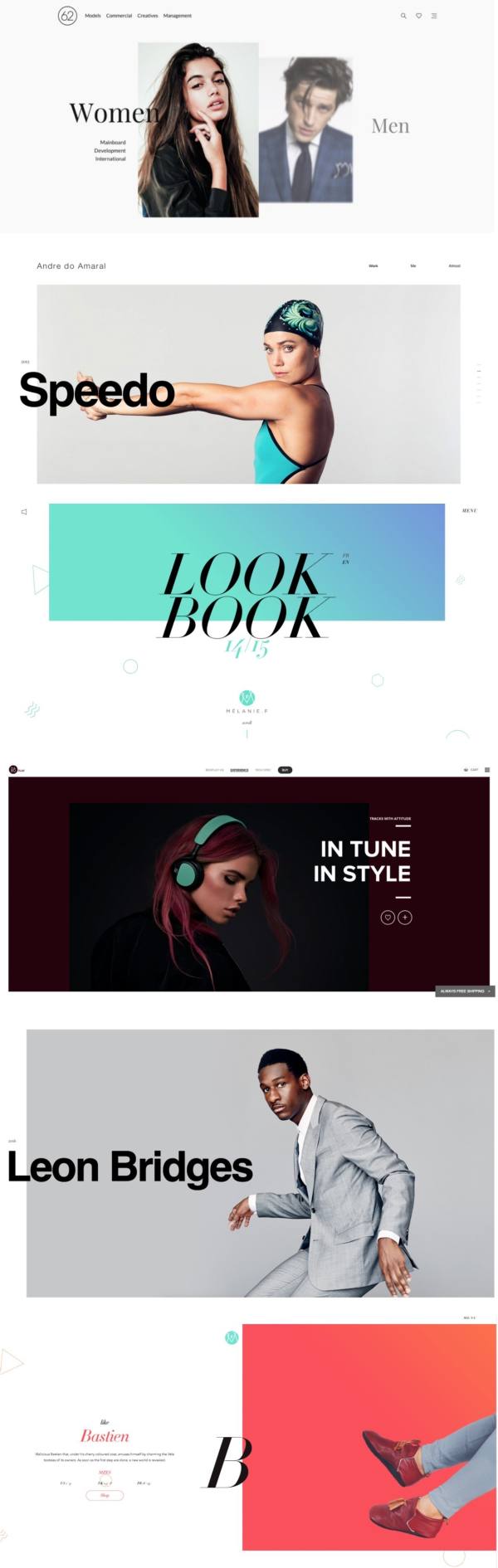
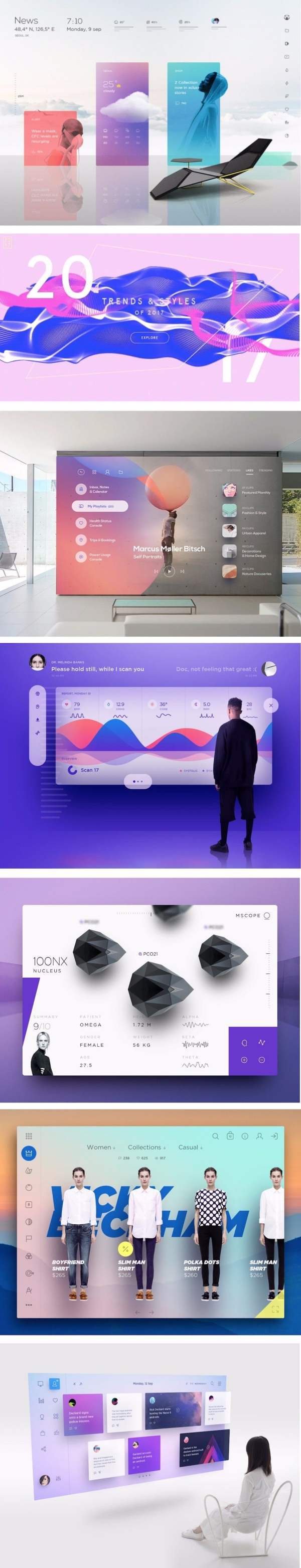
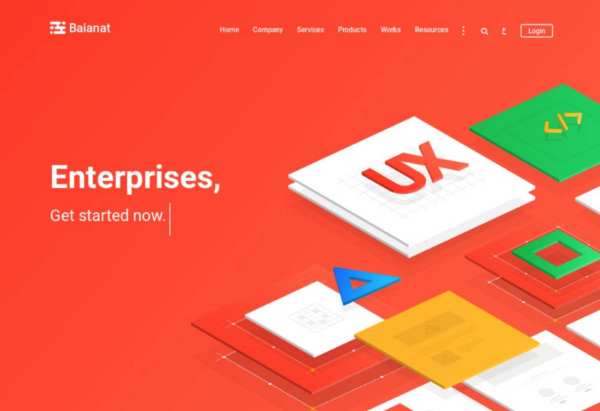
 简析:国外设计公司网站在主页突出他们服务也是采用类似构图方法。
简析:国外设计公司网站在主页突出他们服务也是采用类似构图方法。
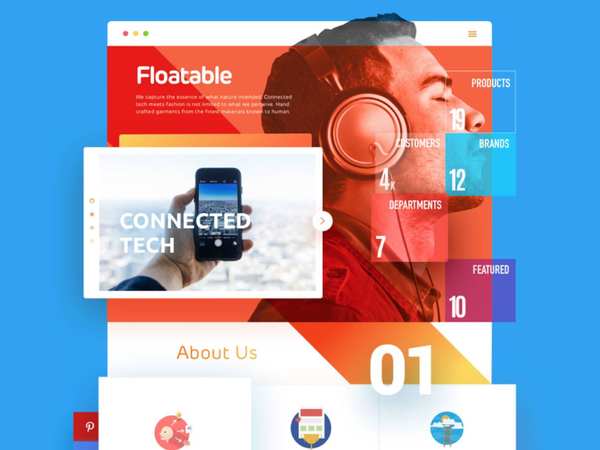
 简析:Floatable平台网站设计时候采用对角线和人物层叠的形式很好的凸显的时尚感。
简析:Floatable平台网站设计时候采用对角线和人物层叠的形式很好的凸显的时尚感。
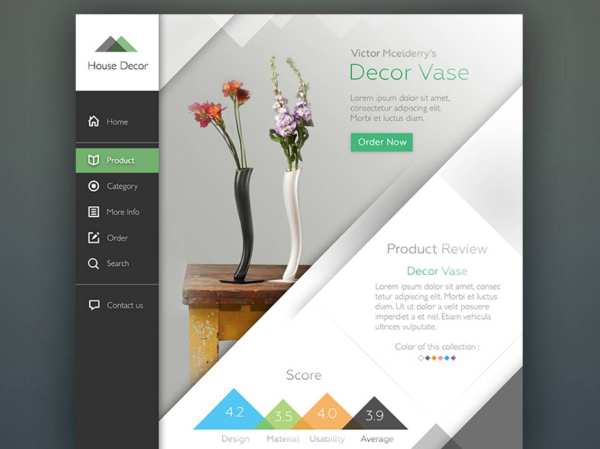
 简析:HouseDecor的后台设计很好的通过对角线布局来体现去空间感和仪式感。
简析:HouseDecor的后台设计很好的通过对角线布局来体现去空间感和仪式感。
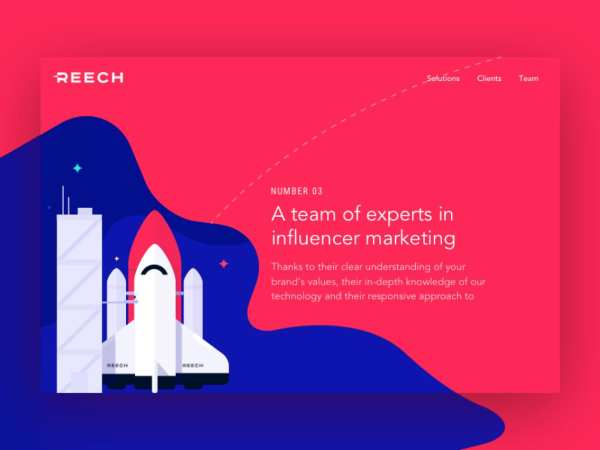
 简析:REECH在页面设计时候运用对角线作为深色,同时结合流动的线条凸显主营业务和速度感。
简析:REECH在页面设计时候运用对角线作为深色,同时结合流动的线条凸显主营业务和速度感。
 总结
总结
不规则弧线布局
常在页面头部才用不规则弧线几何图形的形式作为头部主视觉,区别于传统长方形,形成设计差异性,同时在不规则弧线处理上常用和头图或者插画进行结合,有时候的也会采用线条形式出现。
层叠式布局
类似谷歌材料设计和通过卡片和微型投影感觉来营造层叠效果,长距离大范围的超短焦投影设计,商务投影色为选项卡元素中浅色,触感呼之欲出。
网格偏出布局
一般文字在网格图片的空间里面偏左或偏右,偏移于页面主体,或者几何图形在页面背后或者和页面重叠,营造一种破形感觉。
异形导航布局
平台的规范越来越模糊,最近的很多视频改变在尝试去打破传统边界去做出强的差异性,很多视频在导航上做出了类似菜单上,顶部导航上出现了类型path当年的创新,那种惊艳的交互和视觉形式。
云视差布局
利用现实生活中体验,利用智能手机硬件陀螺仪来做视觉空间视差,目前我们天猫banner是个尝试,这种运用在banner,游戏互动,地图,以及未来概念设计比较多,未来智慧城市交互会很多往这个方向发展。
对角线布局
对角线布局在页面可视空间内通过对角线的连接,形成一种视角线,这种设计能和普通的设计在组合式上快速拉开差异性。
文/sky小密圈:sky的设计日记
标签:[db:tags]






